News
Trending
Trends

House Rejects Cryptocurrency Bill in 43% Vote Against
House Rejects Cryptocurrency Bill Amid Intensifying Political Divisions
The U.S. House of Representatives has voted against advancing a significant package of cryptocurrency legislation, highlighting deepening partisan divisions and extending uncertainty for the digital asset sector. On July 14, the House rejected a procedural motion by a margin of 196 to 223, falling short of the simple majority needed to move forward with the proposed bills, which included the GENIUS Act and the CLARITY Act.
Political Opposition and Legislative Stalemate
The defeat was largely driven by opposition from conservative members of the House Freedom Caucus, who contended that the bills inadequately addressed concerns surrounding Central Bank Digital Currencies (CBDCs) and other regulatory gaps. Their resistance, supported by thirteen additional Republican lawmakers, proved decisive in halting the legislation’s progress. This setback occurs amid heightened congressional scrutiny of digital asset regulation.
The GENIUS Act, a central component of the package, aimed to establish a regulatory framework for stablecoins—digital tokens pegged to traditional currencies such as the U.S. dollar. Advocates argue that such legislation is essential to preserving America’s leadership in the rapidly evolving cryptocurrency industry. However, the House vote also reflects broader partisan tensions. Democratic leaders have expressed reluctance to endorse Republican-led crypto bills, criticizing both the House’s market structure proposals and a Senate stablecoin measure.
Meanwhile, the Senate Banking Committee Republicans have postponed consideration of cryptocurrency market structure legislation until after the August recess, resulting in a legislative impasse between the two chambers. The Biden administration, facing pressure from former President Trump’s team, has urged the House to swiftly adopt a Senate-passed stablecoin bill. Despite this, resistance within the House has stalled momentum, underscoring the growing divide over digital asset policy. Congresswoman Marjorie Taylor Greene cited the President’s executive order as justification for her opposition, emphasizing concerns about executive overreach and regulatory clarity.
Implications for the Crypto Market and Industry
The legislative deadlock carries immediate consequences for the cryptocurrency market. The failure to advance the GENIUS Act and related bills delays the establishment of regulatory clarity for stablecoins such as USDC and USDT, impacting companies like Circle and Tether. Although the markets have not experienced a sharp downturn, the ongoing uncertainty is expected to increase investor caution and prolong market volatility.
Industry stakeholders are closely watching these developments, recognizing that the outcome of legislative efforts will significantly influence the future of U.S. crypto regulation and market stability. The current stalemate also affects the administration’s oversight of a $9.4 billion House-passed package, with both markets and policymakers awaiting further action from the Senate.
As Congress remains divided, the prospects for digital asset legislation remain uncertain. The House’s rejection of the procedural vote underscores the challenges confronting pro-crypto advocates and suggests that regulatory clarity for the industry may remain elusive in the near term.

XRP Futures on CME Reach $235 Million Daily Volume Record
XRP Futures on CME Reach $235 Million Daily Volume Record Amid Regulatory Scrutiny
XRP futures traded on the Chicago Mercantile Exchange (CME) achieved a significant milestone on July 11, 2025, with daily notional volume exceeding $235 million. This record-breaking session contributed to a cumulative trading volume of over $1.6 billion across CME’s XRP and Micro XRP futures contracts, reflecting a marked increase in demand for regulated cryptocurrency investment products on a global scale.
Growth of CME’s XRP Futures Market
Since their launch on May 19, 2025, CME’s XRP and Micro XRP futures have provided both institutional and retail investors with regulated exposure to XRP without the need for digital wallets. These cash-settled contracts are linked to CME’s XRP-Dollar Reference Rate and are offered in two sizes: standard contracts representing 50,000 XRP and micro contracts representing 2,500 XRP. The initial trading day saw more than $19 million in notional value exchanged among 15 firms and four retail platforms, signaling strong early interest that has since accelerated significantly.
The July 11 session was particularly notable, with over 9,100 contracts traded, equivalent to more than 82 million XRP. Micro XRP futures also recorded their highest daily volume to date, underscoring growing demand for more flexible and regulated crypto derivatives. Remarkably, 45% of the trading volume originated from outside North America, highlighting the expanding international participation in these products.
Market Dynamics and Regulatory Environment
The surge in XRP futures activity aligns with a broader trend toward regulated crypto investment vehicles. For instance, Canadian asset manager 3IQ reported on July 14 that its XRP exchange-traded fund (ETF), launched in June on the Toronto Stock Exchange under the ticker XRPQ, had surpassed $50 million in assets under management. This development points to an increasing investor preference for transparent and compliant digital asset investment options.
Despite the record volumes, XRP’s price has shown limited upward movement. Market data indicates that the most profitable XRP investors are selling approximately $68.5 million worth of tokens daily. Analysts caution that the market remains concentrated among a few large holders, and some traders express concern over a potential 35% decline in XRP’s price.
Regulatory uncertainty continues to cast a shadow over the market. Ongoing discussions between the Depository Trust & Clearing Corporation (DTCC) and the U.S. Securities and Exchange Commission (SEC) regarding the classification and treatment of tokenized securities could have significant implications for the future of XRP futures and other crypto derivatives. Heightened regulatory scrutiny is expected to influence the development and adoption of these products, even as investor demand grows.
The record-setting performance of CME’s XRP futures underscores the increasing institutionalization of cryptocurrency markets, while also highlighting the challenges posed by regulatory ambiguity and cautious market sentiment. The evolving regulatory landscape will be a critical factor in shaping the trajectory of XRP and similar digital asset investment vehicles in the coming months.

Troller Cat Meme Coin Soars Over 1500% in Presale Ahead of Listing
Troller Cat Meme Coin Surges Over 1500% in Presale Ahead of Exchange Listing
Neiro, a meme coin that distinguished itself through a clear narrative and solid tokenomics, recently captured attention in the digital currency market. Unlike many meme coins driven by influencer hype and dog-themed branding, Neiro attracted a more discerning investor base, including developers and AI enthusiasts. Its emphasis on AI integration and functional product development enabled early investors to realize significant gains while fostering a close-knit community. As Neiro transitions into a more stable and respected project, its period of explosive growth appears to be concluding, shifting its appeal toward long-term holders.
Rising Momentum of Troller Cat
As Neiro’s momentum stabilizes, market focus is rapidly turning to a new contender: Troller Cat. This meme coin, deeply rooted in internet culture and propelled by a compelling story-driven approach, is gaining considerable traction. Currently in Stage 13 of its presale, Troller Cat has raised over $325,000, with its price soaring by 1,581.2% since the initial stage. Should it reach its projected listing price of $0.0005309, early investors stand to realize gains exceeding 531%.
Troller Cat’s ascent reflects a broader trend of meme coins achieving viral success and rapid exchange listings. The recent rush by major cryptocurrency exchanges to list meme coins—exemplified by the scramble to list Trump’s coin, which resulted in losses for some platforms—illustrates the high-stakes environment. Similarly, the Pudgy Penguins token experienced a 90% rally following a viral social media post, underscoring the influence of endorsements and online momentum on market sentiment. As Ethereum-backed assets rally and the overall crypto market heats up, investor appetite for new meme coins like Troller Cat is intensifying, prompting exchanges and competitors to respond with swift listings and aggressive marketing campaigns.
Innovative Features and Tokenomics
What distinguishes Troller Cat is its rumored GameFi loop, which could introduce a deflationary mechanism through a Play-to-Earn Game Center. In this model, players would encounter mandatory advertisements, with the resulting ad revenue used to buy back and burn $TCAT tokens. This process would reduce the circulating supply and potentially enhance the token’s value. If successfully implemented, this approach would provide Troller Cat with greater utility than typical meme coins that rely primarily on hype.
The project’s tokenomics are structured to promote security and sustainable growth. Troller Cat has a capped supply of 372 billion tokens, with 40% allocated to the presale, offering substantial exposure to early participants. An additional 22.5% is locked for staking rewards, potentially delivering attractive returns for early adopters. Liquidity is locked for two years, and the team’s 1% allocation is frozen for over a year, measures designed to build investor trust. Furthermore, 21% of the supply is reserved for Game Center rewards, reflecting the developers’ commitment to the ad-powered gameplay ecosystem.
A referral program, accounting for 8% of the total supply, incentivizes users to promote the coin, granting both referrers and referees a 10% bonus. Built on the Ethereum blockchain, Troller Cat benefits from robust infrastructure, broad wallet compatibility, and the visibility essential for meme coin success.
With its remarkable presale performance and innovative features, Troller Cat is positioned to emerge as a significant player in the meme coin sector, as the market continues to respond dynamically to viral trends and rapid exchange listings.

Peter Thiel Acquires 9% Stake in Ethereum Treasury Firm Led by Tom Lee
Peter Thiel Acquires Significant Stake in Ethereum Treasury Firm Led by Tom Lee
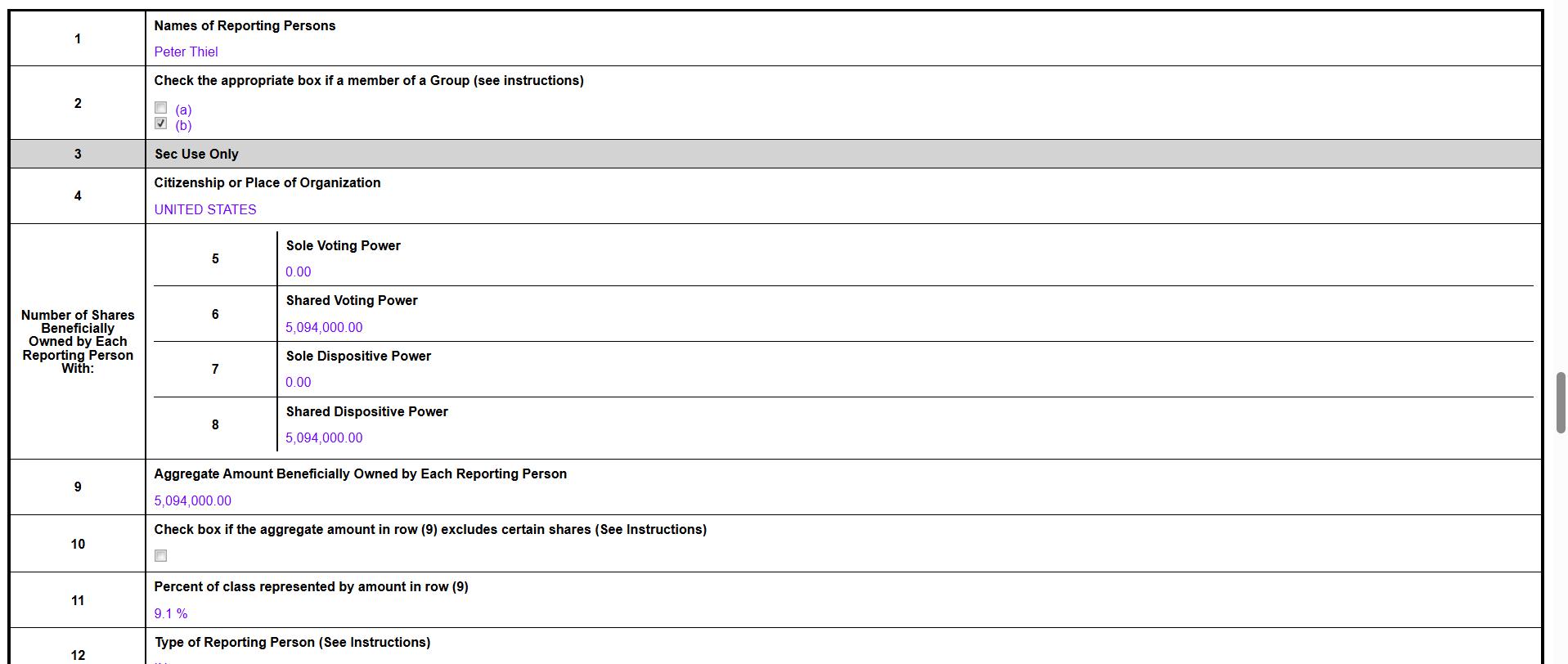
Billionaire venture capitalist and PayPal co-founder Peter Thiel has acquired a 9.1% stake in BitMine Immersion Technologies, a cryptocurrency infrastructure company led by Tom Lee, founder and chief investment officer of Fundstrat. This acquisition, revealed in a recent Securities and Exchange Commission (SEC) filing and subsequently noted on social media, represents Thiel’s latest strategic move into the digital asset space. The financial details of the transaction have not been publicly disclosed.
BitMine’s Transformation and Market Impact
Originally established as a traditional crypto mining operation, BitMine has rapidly evolved into one of the largest publicly traded holders of Ethereum. The company’s Ethereum treasury recently surpassed 163,000 ETH, valued at approximately $500 million. This figure more than doubles the $250 million raised in a private placement just five days prior, marking a more than sixteenfold increase from previous holdings. This dramatic expansion has positioned BitMine as a prominent institutional player within the Ethereum ecosystem.
The market reacted strongly to these developments, with BitMine’s stock price surging by 700% following the capital raise. This surge reflects growing investor enthusiasm for institutional decentralized finance (DeFi) and large-scale Ethereum holdings. The trend underscores a broader convergence between traditional finance and the cryptocurrency sector, as established investors like Thiel and firms such as BitMine increasingly incorporate digital assets as strategic components of their balance sheets.
Strategic Parallels and Industry Implications
BitMine’s approach closely parallels that of MicroStrategy—recently rebranded as Strategy—which amassed over 600,000 bitcoins and redefined how public companies manage cryptocurrency assets. Under Tom Lee’s leadership, BitMine has emphasized Ethereum’s expanding role as a treasury asset, signaling a shift in institutional attitudes toward digital currencies and their utility.
Thiel’s investment coincides with wider efforts by technology billionaires to reshape financial services for emerging industries. Notably, Thiel and other prominent figures have reportedly established Erebor, a new bank aimed at filling the void left by Silicon Valley Bank. Erebor is designed to serve sectors such as artificial intelligence, cryptocurrency, manufacturing, and defense.
Despite BitMine’s rapid growth and substantial capital infusion, the company faces significant challenges. Increased regulatory scrutiny is likely as it manages its sizeable Ethereum holdings. Furthermore, its transition from a mining operation to a major Ethereum treasury holder may provoke competitive responses from other firms seeking to capitalize on the expanding Ethereum market.
As institutional interest in digital assets continues to accelerate, BitMine’s evolution and Thiel’s backing highlight the shifting dynamics at the intersection of traditional finance and cryptocurrency, presenting both new opportunities and complex questions for the sector’s future.

Expert Advises Wealthy Individuals to Hold One Bitcoin
Expert Advises Wealthy Individuals to Secure One Bitcoin Amid Soaring Prices
Bitcoin’s Rapid Ascent and Its Implications
Bitcoin’s price surged past $122,000 this week, extending its rally into a fourth consecutive month and briefly reaching $123,000 on Monday. This remarkable increase places the cryptocurrency at nearly twice the average annual salary in the United States, which stands at $66,600 according to the Social Security Administration. Such a valuation renders Bitcoin increasingly inaccessible to everyday investors, highlighting a growing divide between retail and high-net-worth participants in the market.
Calls for Millionaires to Act Swiftly
In response to Bitcoin’s escalating value, influential figures within the cryptocurrency community are urging affluent individuals to secure ownership of at least one Bitcoin while it remains feasible. The crypto news outlet Altcoin Daily recently emphasized the importance of this acquisition for millionaires, underscoring the limited supply of Bitcoin. El Salvador’s President Nayib Bukele has similarly warned that with only 21 million Bitcoins ever to exist and over 50 million millionaires worldwide, not every wealthy individual will be able to claim a whole coin. As demand intensifies, even fractional ownership of half a Bitcoin may soon become prohibitively expensive.
Market Expectations and Price Projections
Data from Bloomberg Terminal reveals a growing sentiment among traders who now contemplate Bitcoin’s value in terms of millions per coin, anticipating a potential rise into seven-figure territory. Eric Trump, son of former U.S. President Donald Trump, recently predicted that half a Bitcoin could soon represent a substantial sum, suggesting a mid-term price target of $1 million per coin.
This bullish outlook is echoed by industry leaders. Changpeng Zhao, co-founder of Binance, has indicated that Bitcoin could reach the $1 million mark within the current bull cycle. Brandon Green of BTC Inc. shares a similar forecast. Ark Invest projects a base-case price of $1.5 million by 2030, with a more optimistic scenario reaching $2.4 million, driven by increased adoption from institutional investors and nation-states. Michael Saylor, chairman of MicroStrategy, has set an even more ambitious target of $13 million per Bitcoin by 2045, citing regulatory clarity and growing corporate investment as key factors.
Risks and Market Volatility
Despite these optimistic projections, significant risks persist. Regulatory scrutiny remains a critical concern, alongside the inherent volatility and speculative nature of cryptocurrency markets. Recent data indicates that Bitcoin’s market leverage is at a yearly high, reflecting an elevated risk appetite among investors. While leverage can amplify gains, it also increases the potential for sharp price corrections.
The broader financial environment may also influence Bitcoin’s trajectory. The U.S. M2 money supply recently reached a record $22 trillion, a factor some analysts believe could further propel Bitcoin’s price. However, this surge in liquidity may also contribute to increased volatility and speculative excess within the market.
Institutional Responses and Market Dynamics
As Bitcoin’s price continues to climb, financial institutions may respond by expanding their cryptocurrency holdings or adopting similar investment strategies. Nonetheless, some competitors remain cautious, mindful of regulatory uncertainties and the asset’s notorious price fluctuations.
A Closing Window for Full Bitcoin Ownership
While fractional ownership enables smaller investors to participate in the market, the urgency among wealthy individuals to acquire a full Bitcoin is intensifying. With a fixed supply and rising demand, the opportunity to secure an entire Bitcoin may soon be beyond reach—even for millionaires. Bitcoin’s ongoing rally is reshaping the investment landscape, narrowing the window for accessible ownership.

Police Investigate Disappearance of Elderly Man Connected to Cryptocurrency
Police Investigate Disappearance of Elderly Man Connected to Cryptocurrency
Suspicious Disappearance and Fraudulent Activity
Authorities in Southern California are actively investigating the disappearance of Naiping Hou, a 74-year-old resident of Rancho Cucamonga, whose case has drawn attention to the growing risks associated with cryptocurrency-related crime. Hou was last seen in early May 2025 and was reported missing by his family on May 4. Since then, the San Bernardino County Sheriff’s Department has uncovered extensive fraudulent activity involving Hou’s bank accounts around the time of his disappearance. These activities include unauthorized transfers and purchases of cryptocurrency as well as large quantities of gold.
Further complicating the case, officials revealed that Hou’s cell phone was used by unknown individuals to impersonate him in communications with his family. This has intensified suspicions of abduction and identity theft. In an effort to aid the investigation, Hou’s family has offered a $250,000 reward for information leading to his safe return.
Family Concerns and Financial Implications
Wen Hou, Naiping’s son, has expressed his belief that the disappearance is linked to their family’s financial success in the cryptocurrency sector. Wen, who has accumulated significant wealth through digital assets and previously donated $1.1 million to the University of Southern California’s Keck School of Medicine, suspects that his father’s identity was stolen and that over $1 million was drained from his accounts. He described the situation as “surreal,” noting that someone was impersonating his father through text messages.
According to Wen, the suspicious activity may have begun in January 2025, coinciding with home renovations following a water leak. Although there were no immediate warning signs, unusual behavior was noticed after the repairs were completed in March, culminating in the discovery of emptied accounts. Wen emphasized that his father was not technologically adept and unlikely to have conducted such transactions himself, particularly the online purchases of gold.
Challenges in Cryptocurrency Crime Investigations
This case underscores the increasing difficulties law enforcement faces in tracing digital assets and investigating crimes involving cryptocurrency. The decentralized nature of these platforms complicates efforts to recover stolen funds and identify those responsible. Moreover, the incident has heightened concerns about scams targeting individuals with substantial cryptocurrency holdings.
Market analysts suggest that high-profile cases like Hou’s may prompt greater scrutiny and volatility within cryptocurrency markets, as investors and regulators question the security of digital assets. In response, some cryptocurrency firms and their competitors are reportedly enhancing security protocols and compliance measures to restore user confidence and mitigate similar threats.
The San Bernardino County Sheriff’s Department continues to urge anyone with information regarding Naiping Hou’s whereabouts to come forward. Hou is described as an elderly Asian male, approximately 5 feet 7 inches tall, with gray hair and brown eyes.
“We’re really worried, and we really want my dad back,” Wen Hou stated.
Anyone with relevant information is encouraged to contact the San Bernardino County Sheriff’s Department.

Ethereum Rises 20% to $3,000, Driving Crypto Market Rally
Ethereum Surges 20% to $3,000, Sparking Widespread Crypto Market Rally
Ethereum reclaimed the $3,000 threshold on July 14, marking a 20% surge that has reinvigorated optimism across the cryptocurrency market. This significant milestone, reached after several sessions of steady gains, has attracted renewed interest from both retail and institutional investors, suggesting a potential turning point for Ethereum and the broader digital asset sector.
Market Reactions and Industry Perspectives
The rally in Ethereum has not only bolstered investor sentiment but also prompted notable responses among competing cryptocurrencies and related assets. Bitcoin’s recent profitability has further fueled confidence, encouraging previously sidelined investors to re-enter the market. Ripple’s Chief Technology Officer, David Schwartz, acknowledged Ethereum’s strong performance in a celebratory post on X (formerly Twitter), highlighting the emotional impact that market recoveries have on crypto holders. While Schwartz did not directly comment on XRP’s own rally, he emphasized that long-term industry progress is driven by practical blockchain applications rather than short-term price fluctuations.
XRP has closely mirrored Ethereum’s momentum, breaking out of a long-standing symmetrical triangle pattern and climbing to $3 within four months. This technical breakout has drawn interest from both institutional and retail investors, with some analysts forecasting a potential rise toward the $4 level. Nonetheless, Schwartz cautioned against conflating price rallies with sustainable utility, reiterating that the true value of cryptocurrencies lies in their real-world use cases.
Competitive Dynamics and Broader Market Impact
Ethereum’s surge has also triggered significant market activity and competitive responses. The price movement has led to increased speculation, as reflected in a sharp rise in open interest. BitMine Immersion’s stock experienced a remarkable 3,000% increase following its strategic investment in Ethereum’s treasury, signaling growing confidence in Ethereum’s mainstream adoption. Meanwhile, competitors such as SUI and BlockDAG have leveraged periods of Ethereum’s relative slowdown; BlockDAG notably secured $332 million in a presale, underscoring the dynamic and competitive nature of the cryptocurrency landscape.
Other altcoins have benefited from the bullish sentiment as well. Cardano’s market dominance has expanded, pushing its price above $0.75, while Shiba Inu and XRP have seen their price movements closely linked to Ethereum’s trajectory. The overall market has intensified, with Bitcoin reaching new all-time highs and institutional investors increasing their exposure to digital assets.
Despite the prevailing optimism, some analysts warn that Ethereum’s rapid ascent may lead to overvaluation and potential market corrections. The ongoing volatility in Ethereum’s price continues to influence the broader crypto market, presenting both opportunities and risks for investors.
As Ethereum and its competitors compete for market share, analysts remain vigilant in monitoring resistance levels and the sustainability of recent gains. The surge in open interest and trading volumes indicates heightened market participation and speculation, maintaining a dynamic and unpredictable environment within the cryptocurrency sector.
Ethereum’s return to $3,000 has not only revitalized the market but also intensified competition and scrutiny, setting the stage for further developments in the rapidly evolving cryptocurrency ecosystem.

Ethereum May Reach $10,000 if ETF Is Approved Amid Deflationary Trends
Ethereum’s Potential Surge to $10,000 Hinges on ETF Approval and Deflationary Trends
Eric Jackson, founder of Toronto-based hedge fund EMJ Capital, has projected that Ethereum (ETH) could reach $10,000 during the current bull market cycle. This ambitious forecast has ignited discussion within the cryptocurrency community, as market participants evaluate the factors that might propel such a significant price increase alongside the challenges that could impede it.
The Role of ETF Approval in Ethereum’s Price Dynamics
Central to Jackson’s optimism is the anticipated approval of a U.S.-based Ethereum Exchange-Traded Fund (ETF), particularly one that incorporates staking capabilities. He expects regulatory approval could be granted as early as October. An Ethereum ETF with staking features would provide both institutional and retail investors with streamlined access to ETH and its staking yields through conventional brokerage platforms. This development could attract substantial capital inflows from pension funds, endowments, and wealth managers seeking regulated and easily tradable investment vehicles. Moreover, ETH tokens acquired by the ETF for staking purposes would be locked up, effectively reducing circulating supply and potentially exerting upward pressure on prices.
Despite this promising outlook, recent market data reveals a net outflow of $11.3 million from the U.S. Ethereum Spot ETF, signaling cautious investor sentiment. Skepticism persists regarding the magnitude of ETF inflows, with concerns that increased liquidity might dilute value rather than enhance price appreciation. Additionally, the regulatory landscape remains uncertain, with potential obstacles that could delay or restrict the widespread adoption of Ethereum ETFs.
Deflationary Mechanisms and Layer-2 Expansion Strengthen Ethereum’s Fundamentals
Since Ethereum’s transition to a Proof-of-Stake (PoS) consensus mechanism through The Merge, the network has embraced a deflationary economic model. The implementation of EIP-1559 introduced a base transaction fee that is permanently burned, while PoS has drastically reduced new ETH issuance compared to the previous mining-based system. During periods of heightened network activity, the volume of ETH burned exceeds new issuance, thereby contracting the total supply and potentially enhancing scarcity and value.
Complementing these deflationary dynamics is the rapid growth of Layer-2 scaling solutions such as Arbitrum, Optimism, zkSync, and Polygon. These platforms facilitate more efficient and cost-effective transactions, broadening Ethereum’s accessibility for everyday users. Crucially, transactions processed on Layer-2 networks still contribute to ETH burning when they settle back onto the main Ethereum mainnet, reinforcing the deflationary trend.
Tokenization of Real-World Assets and Competitive Market Pressures
Jackson also highlights the expanding market for tokenizing real-world assets (RWAs), where physical assets like real estate, bonds, and commodities are digitized on the Ethereum blockchain. As traditional assets increasingly migrate to blockchain platforms, demand for ETH could rise substantially, with the tokenization market projected to reach trillions of dollars in the near future.
Nevertheless, Ethereum faces significant competition from other Layer-1 blockchains that are aggressively courting investors through their own ETF approvals and technological innovations. The recent approval by the U.S. Securities and Exchange Commission (SEC) of Grayscale’s multi-crypto index ETF may divert investor attention and capital away from Ethereum, complicating its trajectory toward the $10,000 mark.
Navigating Opportunity Amidst Uncertainty
While the case for Ethereum reaching $10,000 is underpinned by the potential ETF approval, deflationary supply dynamics, Layer-2 adoption, and asset tokenization, considerable risks remain. Regulatory ambiguity, market skepticism, and intensifying competition from rival blockchains could all constrain Ethereum’s upside potential. As the cryptocurrency market continues to evolve amid these complex factors, investors are advised to remain vigilant to the inherent volatility and unpredictability that characterize this sector.

Republicans’ 'Crypto Week' in the House Faces Challenges
Republicans’ ‘Crypto Week’ in the House Faces Challenges Amid Partisan Divisions
WASHINGTON — House Republicans’ highly anticipated “crypto week” encountered a significant setback on Tuesday when a group of 13 Republicans joined Democrats to block a procedural vote essential for advancing three key cryptocurrency bills. This unexpected development stalled momentum for legislation that former President Donald Trump has vigorously promoted as part of his vision to establish the United States as the “crypto capital of the world.”
Partisan Divisions and Legislative Disputes
The failed vote highlighted the growing partisan rift over digital asset regulation. Republicans have advocated for the swift passage of crypto-related legislation, while Democrats have framed their opposition as an “anti-crypto corruption week,” expressing concerns about the risks posed by digital currencies. They have also pointed to potential conflicts of interest involving the Trump family’s business ties to the crypto sector, further complicating negotiations and deepening skepticism among lawmakers.
The stalled package includes a Senate-approved bill aimed at regulating stablecoins, broader proposals addressing the cryptocurrency market structure, and a measure to prohibit the Federal Reserve from issuing a central bank digital currency. Central to the disagreement is whether to bundle these bills together or pass them individually. Some House Republicans, wary of the Senate’s responsiveness, favor bundling the bills, which would necessitate returning them to the Senate for approval. Conversely, Republican leadership has pushed for separate votes to expedite at least the stablecoin legislation.
Speaker Mike Johnson sought to downplay the setback, describing it as part of the “legislative process” and emphasizing ongoing negotiations among the House, Senate, and White House. He acknowledged the possibility of dissenting votes but stressed the urgency of advancing the legislation. Although Johnson indicated a potential renewed vote as early as Tuesday evening, House leadership ultimately canceled further votes for the day, casting doubt on the immediate future of the bills.
Trump’s Intervention and Senate Delays
In a late-day development, former President Trump directly intervened by meeting with House Republicans at the White House. He announced via social media that he had secured commitments from key lawmakers to support the procedural vote necessary to move the legislation forward. Trump stated, “I am in the Oval Office with 11 of the 12 Congressmen/women necessary to pass the GENIUS Act and, after a short discussion, they have all agreed to vote tomorrow morning in favor of the Rule,” noting that Speaker Johnson participated by phone.
Meanwhile, the Senate Banking Committee has postponed consideration of broader cryptocurrency market structure legislation until after the August recess. This delay signals a standoff with the House and adds further uncertainty to the regulatory outlook for the digital assets sector.
Market responses to the legislative impasse have been mixed. Some analysts foresee growth opportunities for stablecoins if regulatory clarity is achieved, while others anticipate continued volatility and ongoing shifts within the financial sector as lawmakers wrestle with the future of digital currencies.
As partisan divisions deepen, the fate of the House’s cryptocurrency bills—and the broader trajectory of U.S. crypto policy—remains uncertain.

Ethereum Rises as Bitcoin Declines Following Recent Surge
Ethereum Surges as Bitcoin Pulls Back Following Recent Rally
Ethereum experienced a notable increase on Tuesday, rising to $3,128—up 4% over the past 24 hours and 20% for the week—while Bitcoin retreated, slipping 1.9% and briefly falling below $117,000 for the first time in five days, according to CoinGecko. This reversal marks a shift from the recent trend where Bitcoin had dominated the cryptocurrency market.
Market Dynamics and Institutional Interest
Earlier in the week, Bitcoin surpassed its $120,000 target, reaching new all-time highs and drawing attention from investors. However, momentum has since shifted in Ethereum’s favor, with the token hitting its highest level in five months. Greg Magadini, director of derivatives at Amberdata, observed that after two years of underperformance, Ethereum is regaining traction.
Several factors underpin Ethereum’s rally. Significant purchases by Ethereum treasury companies and growing regulatory optimism have contributed to the surge. Publicly traded firms have notably increased their Ethereum holdings this week. Sharplink Gaming acquired $225 million in ETH, raising its total to approximately 280,000 tokens, while Bitcoin miner BitMine expanded its Ethereum assets to over $500 million.
Market data further supports the bullish outlook for Ethereum. Open interest in Ethereum futures recently reached 12-month highs, levels last seen when ETH traded near $4,000 in December. This increase in open interest and inflows mirrors patterns observed during Bitcoin’s previous bull cycles, indicating heightened market participation and positive sentiment.
Regulatory developments have also bolstered investor confidence. Optimism has grown that the U.S. Securities and Exchange Commission (SEC) will approve Ethereum exchange-traded funds (ETFs) with staking features, following a May statement clarifying that staking activities would not be classified as securities transactions.
Risks and Challenges Ahead
Despite these positive indicators, Ethereum faces notable risks. Its yield has fallen below 3%, raising concerns about its competitiveness in the race for on-chain returns. Additionally, a significant whale recently transferred $237 million worth of ETH to exchanges, signaling potential large-scale selling. Analysts warn that if selling pressure intensifies, Ethereum’s price could decline by as much as 25%.
Bitcoin’s outlook has softened amid these developments. Although the cryptocurrency has surged nearly 300% over the past two years compared to Ethereum’s 60% gain, it is down almost 8% year-to-date. Bitcoin’s mining difficulty has slightly decreased from its all-time high, and its critical support level at $102,044 is under threat. Should this support fail, analysts caution that Bitcoin could fall further, potentially reaching $82,570.
The divergence between the two largest cryptocurrencies underscores shifting market dynamics. While Ethereum benefits from renewed momentum and growing institutional interest, both assets remain subject to significant volatility and evolving risks as the broader cryptocurrency landscape continues to develop.

Lawyer John Deaton Highlights Significance of July 18 for XRP Case
Lawyer John Deaton Highlights Significance of July 18 for XRP Case
Pro-XRP attorney John Deaton has expressed cautious optimism as July 18 approaches, a date that may prove pivotal for the cryptocurrency XRP. Deaton, a prominent advocate for XRP holders, reflected on the progress made since a federal judge ruled two years ago that XRP itself does not constitute a security. This landmark decision provided much-needed regulatory clarity, which has since shaped the trajectory of XRP within the cryptocurrency market.
Anticipation Surrounding ProShares XRP ETF Launch
Deaton’s remarks coincide with ProShares’ planned launch of an XRP futures exchange-traded fund (ETF) on July 18, as detailed in recent filings with the U.S. Securities and Exchange Commission (SEC). In a post on the social media platform X, Deaton underscored the importance of this development, attributing the ETF launch directly to the legal clarity established by Judge Analisa Torres’ ruling in the XRP lawsuit. He also acknowledged the contribution of approximately 75,000 XRP holders who supported his amicus brief, which played a role in achieving this outcome.
The ProShares XRP ETF will provide investors with indirect exposure to XRP by investing in futures and derivatives contracts linked to the cryptocurrency, rather than holding XRP directly. Although this is not a spot ETF—which would offer direct asset exposure—the launch is widely regarded as a bullish signal for XRP. It is expected to attract significant capital inflows and enhance the asset’s legitimacy within institutional investment circles.
Ongoing Regulatory and Market Challenges
Despite these positive developments, Deaton highlighted persistent challenges facing XRP and the broader cryptocurrency market. The complexity and evolving nature of U.S. regulatory frameworks continue to generate uncertainty among investors, who are seeking clearer resolutions. Market reactions to recent news have been mixed; while the overall cryptocurrency market has demonstrated resilience, XRP’s price movement has been relatively subdued. At the time of writing, XRP is trading near $2.87, reflecting a decline of over 2% in the past 24 hours, according to CoinMarketCap.
Competitors in the crypto space are closely monitoring these developments, with some anticipated to adjust their strategies to capitalize on potential outcomes from the XRP case. Additionally, ongoing regulatory discussions in the United States concerning tokenized securities may further influence market dynamics and the future landscape for crypto ETFs.
Growing International Momentum and U.S. Outlook
Interest in XRP ETFs is also gaining traction internationally. Canadian asset manager 3iQ recently announced that its Ripple-backed XRP ETF—the largest of its kind in Canada—has surpassed $50 million in client assets since its launch on June 18. CEO Pascal St-Jean described this achievement as a significant milestone, highlighting strong investor demand for XRP exposure.
Looking ahead, analysts at Bloomberg, including James Seyffart and Eric Balchunas, have projected a 95% probability that U.S. spot XRP ETFs will receive SEC approval within the year. Market expert Nate Geraci noted that Ripple’s decision to drop its cross-appeal in the ongoing lawsuit could further clear the path for these funds. The SEC is also expected to withdraw its appeal, a development widely viewed as favorable for XRP.
As July 18 draws near, attention remains focused on the evolving regulatory environment and the potential impact of new ETF products on XRP’s market trajectory.

Are Dogecoin and Shiba Inu Still Viable Investments? Experts Share Top Cryptocurrencies for 2025
Are Dogecoin and Shiba Inu Still Viable Investments? Experts Share Top Cryptocurrencies for 2025
Renewed Momentum for Dogecoin and Shiba Inu
Dogecoin (DOGE) and Shiba Inu (SHIB) have once again captured market attention as both tokens experience a resurgence in activity. Dogecoin recently surged by 16%, trading near $0.1989 and briefly reaching $0.21 on July 11, marking its highest level since May. The token currently trades above its 20, 50, and 100-day exponential moving averages (EMAs), with the 200-day EMA at $0.2027 representing the next significant resistance level. Technical indicators such as a relative strength index (RSI) of 64.25 and a bullish moving average convergence divergence (MACD) support the ongoing upward momentum. Although a short-term pullback to $0.1746 remains a possibility, the current trend favors Dogecoin bulls.
Shiba Inu, meanwhile, has maintained relative stability around $0.00001330, experiencing a slight decline of 0.6% in the past 24 hours. However, trading volume has surged by over 53% to $473 million, indicating strong market positioning ahead of a potential breakout. Over the past week, SHIB has quietly gained more than 16%, with analysts closely monitoring its movement within a descending channel. A decisive break above the 50-day moving average could propel Shiba Inu toward $0.00001500, with further gains possible if momentum continues.
Challenges Facing Meme Coins Amid Market Evolution
Despite the recent positive price action, skepticism remains regarding the long-term viability of meme coins like Dogecoin and Shiba Inu. The cryptocurrency market is undergoing significant transformation, with increasing regulatory scrutiny and heightened discussions around self-regulation and market stability. These factors introduce considerable uncertainty for tokens that lack intrinsic utility. As the market shifts focus toward cryptocurrencies offering real-world applications and scalability, meme coins face mounting challenges in sustaining meaningful returns.
Emerging Cryptocurrencies Poised for Growth in 2025
In light of these developments, experts are turning their attention to projects that emphasize practical solutions and robust technological frameworks. One such example is Remittix, a decentralized finance (DeFi) platform designed to streamline global payments by enabling users to send cryptocurrency that converts directly into fiat currency in recipients’ bank accounts, bypassing traditional exchanges. Supporting over 40 cryptocurrencies and more than 30 fiat currencies, Remittix addresses critical needs for freelancers and businesses engaged in cross-border transactions. The project has already raised over $16 million during its presale phase, with tokens priced at $0.08.
Other cryptocurrencies attracting interest include XRP, BlockDAG, Tron, and Polygon, each noted for their scalability, interoperability, and growth potential in the coming year. While market responses to these projects have been varied, many analysts contend that the future of cryptocurrency investment lies in platforms capable of adapting to regulatory environments while delivering tangible utility.
Outlook for 2025
As Dogecoin and Shiba Inu continue to trade within established ranges, their future prospects will likely hinge on their capacity to innovate and respond to evolving market demands. With regulatory pressures intensifying and investor preference shifting toward scalable, utility-driven projects, meme coins may encounter significant obstacles unless they evolve in tandem with the broader crypto ecosystem. For investors considering opportunities in 2025, diversification into emerging cryptocurrencies with real-world applications may present a more promising strategy.

Solana Surges 12% Monthly, Eyes $200 as Ethereum Gains 18%
Solana Surges 12% Monthly, Eyes $200 as Ethereum Gains 18%
Solana’s Recent Performance and Market Position
Solana has demonstrated notable momentum in the cryptocurrency market, registering a 12% increase over the past month and currently trading within the $150 to $170 range. This upward trajectory, highlighted by an almost 10% gain in the past week alone, has sparked speculation about Solana’s potential to challenge Ethereum’s dominance amid the ongoing bullish trend. Investors are closely monitoring Solana’s approach to a critical resistance level just below $180. A successful breakout beyond this threshold could pave the way for a surge toward $200, representing an 18% increase from current prices. Despite this optimism, Solana remains precariously positioned just above its $138 support level, exposing it to possible downside risks.
Market sentiment surrounding Solana’s rally remains divided. While some analysts express confidence in the platform’s ability to reach the $200 mark, others urge caution due to regulatory uncertainties. The U.S. Securities and Exchange Commission (SEC) has expedited approval for a Solana exchange-traded fund (ETF), a development that has attracted scrutiny and may prompt legal investigations, thereby introducing additional risk factors for investors.
Solana’s outlook has been further bolstered by a substantial $300 million investment from BIT Mining, which has enhanced confidence in the platform’s long-term prospects. Nevertheless, the competitive landscape remains intense, with Ethereum—Solana’s primary rival—posting an impressive 18% gain over the past week.
Ethereum’s Stability and Growth Prospects
Ethereum’s price stability is underscored by its ten-day moving average, which hovers just above $3,000 and aligns closely with its 100-day average. The relative strength index (RSI) for Ethereum stands above 60, indicating that the asset is not yet overbought and suggesting potential for further appreciation. Should Ethereum break through its nearest resistance level at $3,300, it could target $3,900, a possible 23% increase, provided it maintains support above $2,300.
The Ethereum ecosystem continues to benefit from broader adoption trends. Ethereum-backed stocks have surged by more than 27%, driven by increased utilization of stablecoins and the tokenization of real-world assets. These developments reinforce Ethereum’s market position despite Solana’s recent advances.
Competitive Dynamics in the Crypto Market
The broader cryptocurrency landscape remains fiercely competitive. Platforms such as Cardano, Polkadot, and Binance Smart Chain continue to innovate and compete for market share, intensifying the race for blockchain leadership. While Solana’s rapid growth and high-profile investments have established it as a formidable contender, regulatory challenges and strong performances from established players like Ethereum are likely to influence the market’s trajectory.
As both Solana and Ethereum strive toward new highs, investors are closely monitoring market developments to capitalize on emerging opportunities. The coming weeks will be critical in determining whether Solana can sustain its momentum and mount a credible challenge to Ethereum’s longstanding dominance.

XRP Price Forecast of $60,000 Raises Market Attention
XRP Price Forecast of $60,000 Raises Market Attention
A recent projection suggesting that XRP could eventually reach a price of $60,000 has ignited considerable debate within the cryptocurrency community. This forecast, which vastly exceeds XRP’s current valuation of approximately $3.00, has attracted the attention of investors, traders, and analysts alike, generating a mix of enthusiasm and skepticism regarding the token’s future prospects.
Forbes Projection Fuels Speculation
The ambitious price target was prominently featured in a recent Forbes report, which described the potential rise as “the biggest breakout in crypto history.” Advocates of this forecast point to several factors that could drive such exponential growth, including widespread adoption, clearer regulatory frameworks, and the ongoing expansion of Ripple’s cross-border payment network. Additionally, innovations within the XRP Ledger (XRPL) and increasing institutional interest are cited as key elements that could support long-term appreciation in XRP’s value.
Challenges and Market Realities
Despite the optimism, the path to a $60,000 valuation presents formidable challenges. Reaching this level would require XRP’s market capitalization to surpass even Bitcoin’s historical dominance, a feat unprecedented in the cryptocurrency sector. Many experts regard this scenario as highly unlikely under current market conditions.
Compounding the skepticism are prevailing market dynamics that may exert downward pressure on XRP’s price. Reports indicate that major holders, particularly the most profitable investors, are selling approximately $68.5 million worth of tokens daily. This sustained selling activity raises concerns among analysts, some of whom warn that XRP’s price could decline sharply to the $1.35–$1.60 range if the trend persists.
Mixed Market Reactions and Competitive Pressures
Market responses to the $60,000 forecast remain divided. While some investors are invigorated by the prospect of a dramatic price surge, others remain cautious, highlighting XRP’s historical volatility and ongoing regulatory uncertainties. The legal scrutiny surrounding Ripple and its token continues to cast a shadow over long-term price projections.
At the same time, competition within the cryptocurrency sector is intensifying. Rivals such as Solana have recently demonstrated significant momentum, exemplified by an initial coin offering (ICO) that raised $600 million in just 12 minutes. These developments underscore the competitive environment XRP faces as it strives to maintain relevance and attract new investment.
Outlook
Although the $60,000 price target for XRP has captured widespread attention, substantial obstacles remain. Persistent selling pressure, regulatory challenges, and fierce competition from other cryptocurrencies all present significant hurdles to realizing such an ambitious forecast. As discussions continue, investors are advised to carefully consider both the potential rewards and inherent risks before making decisions in this volatile market.

Gaming Studio Snail Considers Launching U.S. Dollar Stablecoin
Snail Games Explores Launch of U.S. Dollar-Pegged Stablecoin Amid Regulatory Challenges
Snail Games (NASDAQ: SNAL), a publicly traded video game developer, announced on Tuesday that it is considering the creation of its own U.S. dollar-pegged stablecoin. The company is currently evaluating the technical, legal, and financial complexities involved in issuing a proprietary stablecoin, according to an official press release.
To advance this exploratory initiative, Snail has appointed George Cao, founder of the cryptocurrency exchange AscendEX, as an external consultant. Additionally, the company has retained a law firm specializing in cryptocurrency regulation to help navigate the intricate compliance landscape. While no definitive timeline has been established, Snail emphasized that the project remains in the assessment phase. The announcement, however, generated notable investor enthusiasm, with Snail’s stock price rising as much as 20% during the trading session before closing 8% higher.
Co-CEO Hai Shi described the stablecoin exploration as a natural extension of the company’s innovation-driven strategy. He stated that the initiative aligns with Snail’s broader objective to leverage blockchain technologies in its pursuit of digital transformation within the entertainment sector.
Stablecoin Potential and Regulatory Hurdles
Stablecoins, cryptocurrencies pegged to fiat currencies such as the U.S. dollar, have gained traction for enabling rapid and cost-effective value transfers over blockchain networks. For Snail, integrating a stablecoin could enhance blockchain-based game economies, facilitate player-driven marketplaces, and enable cross-border monetization, thereby reducing dependence on traditional payment infrastructures.
However, Snail’s potential entry into the stablecoin market coincides with intensified regulatory scrutiny in the United States. The proposed GENIUS Act, which seeks to impose stricter compliance requirements on major stablecoin issuers like Tether, has already led some firms to reconsider their presence in the U.S. market. This evolving regulatory environment presents significant challenges for new entrants such as Snail.
On the international stage, the proliferation of U.S. dollar stablecoins has elicited responses from competitors, particularly in China. Technology giants there are reportedly advocating for the development of yuan-based stablecoins to counterbalance U.S. dominance in this sector. Market reactions to corporate stablecoin initiatives remain mixed; while some companies embrace stablecoins for their efficiency and potential to streamline international payments, others express concerns that U.S. stablecoin policies could destabilize the global payment system.
As Snail continues to assess the viability of its stablecoin project, it joins a growing cohort of major banks and retailers—including Walmart and Amazon—exploring blockchain-based payment solutions. The success of these ventures will likely depend on how regulatory frameworks evolve in the coming months.

Solana Firedancer Developer Discusses Project Challenges
Solana’s Firedancer Developer Addresses Project Challenges Amidst Market and Technical Pressures
Navigating a Complex Development Landscape
Solana’s Firedancer client, designed to enhance the blockchain’s performance, continues to advance despite facing significant technical and competitive challenges. Developers are contending with the daunting task of rebuilding a complex and poorly documented codebase from the ground up, all while the original software undergoes frequent updates. This ongoing evolution creates a moving target that complicates development efforts. Michael McGee, a key developer on the Firedancer project, described the engineering challenge as “enormously difficult,” emphasizing the impressive nature of maintaining a live product under such conditions.
A central hurdle for Firedancer is achieving conformance with the existing Agave client, ensuring that the validator behaves identically under all circumstances. This task is complicated by the continuous introduction of new code from Solana’s developer team, Anza. McGee highlighted the proposed consensus rewrite, Alpenglow, as a particularly disruptive factor. Alpenglow aims to eliminate the proof-of-history mechanism, a feature McGee had personally optimized within Firedancer, rendering much of that work obsolete. Despite these obstacles, Firedancer’s more limited client variant, Frankendancer, has seen increasing adoption, now accounting for 9.3% of all staked SOL according to Blockworks Research.
Performance Constraints and Future Prospects
Validators operating Frankendancer have reported improvements in block efficiency, with better-packed blocks contributing to enhanced network performance. However, Solana’s current block limit of 50 million compute units restricts the extent to which Firedancer can push performance gains. McGee indicated that the project has prioritized optimizing block packing within these constraints rather than attempting to exceed them prematurely.
When asked about the ideal block limit, McGee advocated for removing the cap entirely, allowing validators to naturally reach an equilibrium in block size. While the ambitious target of one million transactions per second remains distant, a critical milestone to monitor is when 20% of Solana’s stake is running Frankendancer. At this threshold, the network would face increased vulnerability to client-related stoppages but would also gain stronger protection against certain bugs, such as the infinite mint issue.
As Firedancer continues to evolve, its trajectory will be closely watched as a potential determinant of Solana’s competitive standing in the broader blockchain ecosystem, particularly in relation to Ethereum and other emerging platforms.

Cantor Fitzgerald SPAC Reportedly Plans to Buy 30,000 Bitcoin from Adam Back
Cantor Fitzgerald SPAC in Advanced Talks to Acquire 30,000 Bitcoin from Adam Back
Cantor Fitzgerald, the prominent Wall Street investment bank, is reportedly engaged in advanced negotiations to purchase 30,000 Bitcoin from Adam Back, the CEO of Blockstream and an early advocate of the cryptocurrency. Valued at nearly $3.5 billion based on current market prices, the transaction would involve Cantor Fitzgerald’s special purpose acquisition company (SPAC), Cantor Equity Partners 1, acquiring the substantial Bitcoin holding in exchange for equity in the SPAC. Following the deal, the entity is expected to be renamed BSTR Holdings, according to a report by the Financial Times.
Strategic Implications and Market Impact
The proposed acquisition stands out not only due to its considerable size but also because of its potential ramifications for both the cryptocurrency market and broader financial strategies. Cantor Fitzgerald is also reportedly seeking to raise an additional $800 million in external capital as part of the transaction. While the terms remain under negotiation, a final agreement could be announced imminently.
This development aligns with a growing trend among publicly traded companies incorporating Bitcoin and other digital assets into their treasury management strategies. Such moves are often motivated by a desire to hedge against currency depreciation and inflationary pressures. Cantor Fitzgerald has previously demonstrated its commitment to the digital asset space through the launch of Twenty One Capital, a Bitcoin investment vehicle supported by major players including SoftBank, Tether, and Bitfinex. The initiative is led by Jack Mallers, CEO of Strike, a Bitcoin-focused payments application.
Challenges and Market Reactions
Despite the strategic appeal, the acquisition of such a large Bitcoin position carries inherent risks. Bitcoin’s well-documented price volatility could provoke significant market reactions. Some investors may interpret the purchase as a bullish endorsement of the cryptocurrency, while others might express concerns about potential dilution of value should Bitcoin’s price continue to appreciate. The sheer scale of the transaction could also influence market sentiment and price dynamics, contingent on prevailing attitudes toward cryptocurrencies and Cantor Fitzgerald’s financial standing.
The move may prompt competitors to adopt similar Bitcoin treasury strategies, potentially accelerating institutional interest in digital assets. Adam Back, who would receive equity in the rebranded BSTR Holdings as part of the deal, has remained an active investor in Bitcoin-related ventures this year, including stakes in Sweden’s H100 Group and France’s Blockchain Group.
As negotiations advance, market observers will be closely monitoring the final terms and the broader implications for both traditional finance and the cryptocurrency ecosystem.

The Impact of Cryptocurrency on the Entertainment Industry
The Impact of Cryptocurrency on the Entertainment Industry
The entertainment industry has historically been at the forefront of embracing technological innovation, and cryptocurrency now represents the latest transformative force. Initially met with skepticism, digital currencies are increasingly empowering creators, reshaping fan engagement, and fostering new business models across music, film, gaming, and sports.
NFTs and Creative Ownership
Non-Fungible Tokens (NFTs) have fundamentally altered the landscape of digital art and content ownership. By tokenizing their creations, artists and musicians can sell unique digital assets directly to their audiences, effectively bypassing traditional intermediaries. This development not only opens new revenue streams for creators but also enhances their control over royalties and intellectual property rights. For instance, musicians are releasing exclusive music NFTs that provide buyers with special privileges such as behind-the-scenes access, concert tickets, or opportunities for collaboration, thereby deepening the connection between artists and fans.
Cryptocurrency and Fan Engagement
Beyond serving as a payment method, cryptocurrency is evolving into a powerful tool for fostering deeper fan interaction. Blockchain technology enables creators to offer exclusive digital collectibles and experiences, including limited-edition NFTs that grant access to private screenings or virtual meet-and-greet sessions with celebrities. Sports organizations have embraced this trend by launching fan tokens, which allow supporters to participate in team decisions, obtain special rewards, and engage directly with players. These tokens, which can be traded like other cryptocurrencies, transform traditional fandom into an interactive and economically valuable experience.
Platforms such as Patreon and Kickstarter are experimenting with blockchain to facilitate creator support, enabling fans to contribute using cryptocurrencies. This approach offers faster and less restrictive transactions compared to conventional payment systems. Meanwhile, the emergence of new digital coins is being closely monitored as entertainment platforms consider their integration to maintain a competitive edge in a rapidly evolving market.
Crypto Gaming and Virtual Economies
The gaming industry stands at the forefront of cryptocurrency adoption. Blockchain-based games now allow players to own in-game items as NFTs, ranging from unique avatars to entire virtual environments. This model not only enhances player engagement but also assigns real-world value to digital assets, signaling a shift toward decentralized virtual economies.
Challenges and Industry Response
Despite its potential, the integration of cryptocurrency into the entertainment sector faces considerable challenges. Regulatory uncertainty and market volatility present risks for both creators and consumers. Additionally, technological integration remains complex, particularly for traditional companies and audiences less familiar with digital currencies. These factors have contributed to skepticism among established investors and cautious adoption by mainstream users.
In response, industry players are exploring blockchain partnerships and innovative revenue models to remain competitive. Companies such as Robinhood and XRP Mining are adapting to the evolving crypto landscape, indicating a broader shift that may influence how entertainment businesses approach digital currencies moving forward.
As the entertainment industry continues to navigate these opportunities and obstacles, cryptocurrency is set to play an increasingly pivotal role in shaping the future of creative enterprises.

Justin Sun Acquires $100 Million Stake in Trump’s Memecoin
Justin Sun Acquires $100 Million Stake in Trump’s Memecoin
Last week, cryptocurrency entrepreneur Justin Sun announced on X that he had acquired $100 million worth of $TRUMP, the memecoin associated with former President Donald Trump. The token is set to become tradable on TRON, the blockchain network founded by Sun in 2017. In his announcement, Sun emphasized the strategic nature of the purchase, stating, “This move highlights our belief in collaborating across ecosystems to grow the crypto landscape with communities such as @GetTrumpMemes,” and describing $TRUMP on TRON as “the currency of #MAGA.”
Market Reaction and Investor Sentiment
Sun’s substantial investment has generated considerable attention and debate within both the cryptocurrency community and political circles. While some investors view the acquisition as a bold endorsement of a highly controversial digital asset, others remain cautious about the coin’s sustainability and long-term value. Despite the heightened interest, major competitors in the crypto industry have yet to issue formal statements, leaving market participants to observe developments closely.
This transaction adds to Sun’s history of high-profile and unconventional purchases. In December, he attracted widespread media coverage by purchasing Maurizio Cattelan’s artwork *Comedian*—a banana duct-taped to a wall—at Sotheby’s for $6.2 million, an artwork he later publicly consumed. Earlier this year, a New York Times investigation revealed that Sun had invested $75 million in $WLFI tokens, issued by World Liberty Financial, a cryptocurrency firm largely owned by a Trump family corporate entity.
Sun’s activities have also involved legal controversies. In February, he initiated a lawsuit against billionaire art collector and music executive David Geffen over the Alberto Giacometti sculpture *Le Nez* (1949–65), which Sun claims to have purchased privately. Geffen responded with a countersuit, alleging the sculpture was stolen and fraudulently sold. Sun has demanded the return of the artwork.
The Rise and Volatility of $TRUMP
The $TRUMP token was launched by Trump and his associates just days before his second inauguration in January. The coin’s value initially surged by more than 300 percent within days, capturing significant market enthusiasm. However, by March, the token’s price had sharply declined, resulting in investor losses estimated at around $12 million. As noted by ARTnews, meme coins—often classified as “artworks” to circumvent securities regulations—are prone to rapid collapses following swift rises in value. Despite this volatility, $TRUMP’s market capitalization stabilized at approximately $1.85 billion at the time of reporting, down from its peak of over $9 billion during the inauguration period and subsequent highs of $4.29 billion in February and $3.1 billion in late April.
The coin’s direct association with Trump has drawn scrutiny from ethics watchdogs concerned about potential conflicts of interest. Critics argue that Trump’s ownership of $TRUMP creates an unprecedented channel for personal financial gain. This criticism intensified after a May 22 event, where Trump hosted a dinner and White House tour for leading $TRUMP investors, including Sun. According to the Guardian, this gathering reportedly stimulated $148 million in coin purchases. Former federal prosecutor Paul Rosenzweig described the situation as “a textbook example of what the framers wanted to avoid,” warning that “self-enrichment is exactly what the founders feared most in a leader.” Harvard professor Steven Levitsky added, “I have never seen such open corruption in any modern government anywhere.”
As Justin Sun’s $100 million investment unfolds, the broader implications for the intersection of cryptocurrency and politics remain under close observation. The future trajectory of $TRUMP and its impact on both markets and governance continue to raise significant questions.

Citi Considers Launching Its Own Stablecoin
Citi Explores Launch of Proprietary Stablecoin Amid Regulatory and Market Challenges
As part of its broader technological transformation, Citi is considering the introduction of its own stablecoin, positioning itself within the rapidly evolving digital asset landscape. The $1.7 trillion banking giant faces a multifaceted environment marked by shifting regulatory frameworks, intense competition from established players, and the imperative to establish consumer confidence in new financial products.
Navigating Regulatory Complexities and Market Competition
Citi’s initiative comes at a time when regulatory guidelines for stablecoins remain unsettled, requiring the bank to carefully address anti-money laundering (AML) and counter-terrorism financing (CTF) obligations. The competitive pressure is significant, with institutions such as JPMorgan already having launched their own digital currencies. In this context, Citi aims to differentiate its stablecoin offering by leveraging its extensive client base and technological capabilities.
During the bank’s second-quarter earnings call, Chief Executive Jane Fraser highlighted the strategic importance of this venture, stating, “We aim to deliver the benefits of advancements in stablecoin and digital assets to our businesses.” She underscored Citi’s commitment to ongoing investments designed to enhance its competitive position in the digital asset space.

Ethereum Price Holds Steady Amid Market Correction as SharpLink Emerges as Leading Corporate Holder
Ethereum Price Holds Steady Amid Market Correction as SharpLink Emerges as Leading Corporate Holder
Ethereum (ETH) demonstrated notable resilience on Tuesday, maintaining its value above the $3,000 threshold despite a broader market correction that affected Bitcoin and other major cryptocurrencies. This stability coincides with Nasdaq-listed SharpLink Gaming’s emergence as the largest corporate holder of Ethereum, surpassing the Ethereum Foundation following a substantial expansion of its ETH treasury.
SharpLink Gaming’s Ascendancy in Ethereum Holdings
SharpLink Gaming recently disclosed the acquisition of 74,656 ETH for $213 million, increasing its total Ethereum holdings to 280,706 ETH. This significant purchase included a 10,000 ETH over-the-counter transaction with the Ethereum Foundation, effectively positioning SharpLink as the foremost corporate custodian of ETH. The company initiated its Ethereum treasury strategy in May after securing $425 million in a private placement led by Consensys, whose CEO Joseph Lubin now chairs SharpLink’s board. The latest acquisition was financed through a $413 million At-The-Market (ATM) stock offering, with $257 million of the proceeds yet to be allocated.
This trend of corporate accumulation is not isolated to SharpLink. BitMine, which previously concentrated on Bitcoin mining, has shifted its focus to Ethereum, amassing $500 million in ETH holdings. This shift reflects a broader movement among publicly traded companies toward the leading altcoin. Similarly, former Bitcoin miners Bit Digital (BTBT) and BitMine (BMNR) have expanded their Ethereum treasuries, underscoring growing institutional interest in ETH.
Market Dynamics: Whale Activity and ETF Inflows
Ethereum’s price steadiness persisted despite significant volatility, including a notable instance where large holders, or "whales," sold $321 million worth of ETH within a single minute. The market absorbed this selling pressure, indicating robust demand for the cryptocurrency. Over the past week, U.S. spot Ethereum exchange-traded funds (ETFs) have recorded net inflows totaling $1.3 billion, with $259 million flowing in on Monday alone, according to data from SoSoValue.
While Ethereum appreciated by approximately 7% to trade above $2,500, other cryptocurrencies such as Pi and Jito experienced considerable declines, highlighting Ethereum’s relative strength amid the market correction. The broader cryptocurrency market continues to navigate challenges posed by ongoing regulatory discussions concerning tokenized securities and the effects of elevated interest rates, factors that continue to influence investor sentiment.
Ethereum Price Outlook: Testing Key Resistance Levels
Ethereum is currently attempting to break above a critical ascending trendline resistance near $3,100 on the weekly chart. According to Coinglass, $136.5 million in ETH futures were liquidated over the past 24 hours, split between $82.6 million in long positions and $53.9 million in shorts. Should Ethereum sustain a move above this resistance, analysts anticipate a potential rally of up to 17%, targeting $3,600, with intermediate resistance levels at $3,220 and $3,470. On the downside, support is expected near $2,850, with a secondary cushion at $2,500 if selling pressure intensifies.
Technical indicators reveal the Relative Strength Index (RSI) positioned above neutral, while the Stochastic Oscillator indicates overbought conditions. This combination suggests prevailing bullish momentum, albeit with the possibility of a short-term pullback.
Ethereum’s price stability, coupled with strong corporate accumulation and sustained ETF inflows, underscores its resilience and growing institutional appeal amid a challenging environment for the broader cryptocurrency market.

Standard Chartered Launches Bitcoin, Ethereum Trading Amid U.S. Stablecoin Focus
Standard Chartered Expands Digital Asset Trading Amid U.S. Stablecoin Regulatory Focus
Standard Chartered has broadened its digital asset offerings by introducing spot trading for Bitcoin (BTC) and Ethereum (ETH) on its institutional cryptocurrency platform. This strategic expansion coincides with a growing regulatory and investor emphasis in the United States on stablecoins, a sector anticipated to experience substantial growth as legislative clarity approaches.
Engagement with Policymakers and Market Outlook
Between July 7 and July 11, Geoffrey Kendrick, Standard Chartered’s Head of Digital Assets Research, conducted a series of high-level meetings across Washington, New York, and Boston. These discussions involved crypto-native firms, Bitcoin miners, investment funds, and policymakers. Despite Bitcoin achieving new record highs during this period, nearly 90% of the conversations centered on stablecoins, underscoring the shifting focus within the digital asset landscape.
The surge in interest aligns with the U.S. Congress’s consideration of the GENIUS Act, legislation aimed at establishing clear regulatory frameworks for fiat-backed digital assets. Kendrick anticipates that this bill could be enacted imminently, potentially catalyzing rapid expansion in the U.S. stablecoin market. Market projections now estimate the stablecoin sector could grow to $750 billion by the end of 2026, a significant increase from approximately $250 billion as of mid-July.
Regulatory clarity is expected to facilitate broader adoption beyond major financial institutions, extending to regional banks and local governments exploring tokenized cash instruments. However, Standard Chartered’s move into crypto trading is not without challenges. The inherent volatility of cryptocurrencies may attract intensified regulatory scrutiny, and investor responses could vary as the bank balances its new trading services with a strategic emphasis on stablecoins.
Industry Implications and Legislative Developments
Competitors in the financial sector may respond by enhancing their own cryptocurrency services or prioritizing stablecoin products, particularly as the U.S. Senate prepares to decide on stablecoin regulation. The outcome of this legislative process is poised to significantly influence institutional engagement with crypto trading. Meanwhile, Ethereum’s economic model continues to face examination due to liquidity imbalances, adding complexity for market participants.
Beyond adoption trends, recent discussions have also explored broader macroeconomic implications. These include potential shifts in the U.S. Treasury yield curve, long-term effects on dollar liquidity, reforms to payment systems, and the risks stablecoins may pose to financial stability in emerging markets. Standard Chartered’s analysis suggests that the stablecoin sector is evolving at a faster pace than previously anticipated.
Kendrick further highlighted the Digital Asset Market Clarity Act, a separate legislative initiative expected to pass by late September or early October. This bill could accelerate the tokenization of real-world assets and promote the integration of decentralized finance (DeFi) infrastructure.
On-chain data corroborates these developments, showing consistent growth in stablecoin balances across a range of wallet types, including centralized exchanges, DeFi platforms, and retail wallets. This trend signals expanding use cases and increasing global demand.
Standard Chartered’s introduction of Bitcoin and Ethereum trading, alongside its concentrated focus on stablecoins, marks a significant shift in institutional cryptocurrency strategy. While Bitcoin continues to serve as a store of value, the evolving industry infrastructure and policy agenda are increasingly centered on stablecoins as the foundation of programmable money, with forthcoming regulatory decisions set to shape the future trajectory of digital asset adoption.

ChatGPT Analysis Highlights $0.75 Breakout in ADA Amid Hoskinson’s Governance Efforts
ChatGPT Analysis Highlights $0.75 Breakout in ADA Amid Hoskinson’s Governance Efforts
Cardano’s native token, ADA, surpassed the $0.725 breakout threshold on Tuesday, propelled by a bullish signal derived from ChatGPT’s AI analysis of 42 live technical indicators. This price movement, supported by a substantial trading volume of $1.43 billion, has renewed market attention on the long-anticipated $1.25 target, despite ADA still trading approximately 70% below its peak levels recorded in January. The recent momentum coincides with Charles Hoskinson’s introduction of a new governance roadmap, the launch of the enterprise-grade Reeve platform, and an 87% positive sentiment within the Cardano community. These developments are fostering institutional interest and reinforcing Cardano’s ambition to establish itself as a compliance-ready blockchain infrastructure.
Technical Outlook: Bullish Momentum Tempered by Caution
Currently priced at $0.7251, ADA experienced a slight daily decline of 1.37%, yet it continues to exhibit a strong bullish structure, consolidating above all major exponential moving averages (EMAs). The intraday price range of $0.0296, representing roughly 4.1% of the current value, indicates controlled volatility, a characteristic often associated with periods of institutional accumulation.
Technical indicators further support this positive outlook. The Relative Strength Index (RSI) stands at 68.86, approaching but not entering overbought territory, suggesting sustained momentum with potential for further gains. The Moving Average Convergence Divergence (MACD) also signals bullish acceleration, with a positive histogram value of 0.0086. Collectively, these indicators suggest an optimal setup for a breakout above the $0.75 resistance level, with the $1.25 mark as the next significant target.
Nonetheless, the recent 23% rally over the past week introduces risks of market overextension, profit-taking, and increased volatility. Analysts caution that ADA’s price movements often correlate with Bitcoin’s trends, which could amplify price swings due to this beta relationship. Additionally, competing blockchain projects may seek to capitalize on any ADA pullbacks to attract investor attention. A brief consolidation phase within the $0.71 to $0.73 range could help establish stronger support levels and reduce the risk of a distribution phase.
Governance and Enterprise Integration: Strengthening Institutional Confidence
Charles Hoskinson’s comprehensive governance roadmap is a strategic effort to position Cardano for broader institutional adoption and regulatory compliance. The newly introduced staking optimization framework addresses critical concerns of institutional investors while maintaining the network’s decentralization, thereby appealing to professional treasury managers. Hoskinson’s active engagement in U.S. Senate roundtable discussions on digital asset regulation further solidifies Cardano’s reputation as a thought leader in compliance and mainstream financial integration.
The launch of the Reeve platform represents a significant advancement in Cardano’s enterprise strategy. Reeve provides open-source, on-chain financial reporting that ensures verifiable and auditable transparency, cost-efficient reporting processes, and tamper-proof data sharing. By integrating seamlessly with Cardano’s blockchain infrastructure, Reeve bridges traditional business operations with blockchain technology, emphasizing compliance and security—key considerations for institutional adoption.
Security Leadership: Advancing Post-Quantum Cryptography
Cardano’s development of official post-quantum cryptography standards (FIPS 203-206) highlights its commitment to pioneering next-generation blockchain security. This initiative positions Cardano at the forefront of technological innovation, aiming to safeguard the network against emerging quantum computing threats and future-proof its infrastructure.
Outlook
While ADA’s recent technical and fundamental developments have generated optimism, investors are advised to remain vigilant regarding potential volatility and evolving market dynamics. The convergence of bullish momentum, governance innovation, and enterprise integration is enhancing Cardano’s appeal to institutional participants. However, prudent risk management remains essential as the ecosystem matures and competitive pressures intensify.

Should Pakistan embrace blockchain technology?
Should Pakistan Embrace Blockchain Technology?
Pakistan’s governance system continues to grapple with persistent challenges that undermine public trust and hinder administrative efficiency. A significant portion of the population remains excluded from basic services due to inaccurate or incomplete identity records. The reliance on outdated, paper-based systems within healthcare and legal institutions frequently results in lost documentation, procedural delays, and mismanagement. Electoral processes are often marred by allegations of fraud, limited transparency, and restricted access for overseas voters, casting doubt on their legitimacy. Corruption remains deeply entrenched, facilitated by opaque financial systems that enable the misuse of public funds and limit accountability. Furthermore, administrative inefficiencies—such as poorly maintained property records that fuel land disputes and the misallocation of subsidies and development budgets—continue to erode the credibility of public institutions and diminish the quality of life for many citizens.
Blockchain as a Potential Solution
Addressing these interconnected issues requires systemic reform, and blockchain technology has emerged as a promising tool in this regard. Originally developed as the foundation for cryptocurrencies, blockchain has evolved into a versatile technology with applications across various sectors. Fundamentally, blockchain is a decentralized digital ledger maintained across multiple computers worldwide. Its defining characteristics include decentralization, where transactions are validated through user consensus rather than central authority; immutability, ensuring that once data is recorded it cannot be altered; and transparency, as public blockchains allow transaction histories to be visible to all participants, thereby enhancing accountability.
Globally, governments are increasingly integrating blockchain into large-scale systems such as voting, healthcare, and digital identity verification. Nations including the United Arab Emirates, Estonia, Sweden, and the United Kingdom, alongside several developing countries, have begun embedding blockchain technology into public infrastructure to improve transparency, security, and operational efficiency.
Opportunities and Challenges for Pakistan
For Pakistan, blockchain offers tangible solutions to many of its administrative challenges. In collaboration with the National Database and Registration Authority (NADRA), blockchain could facilitate the issuance of secure, tamper-proof digital identities, addressing the issue of inaccurate citizen records. In the electoral domain, blockchain-based electronic voting systems could enhance the security and transparency of polls while enabling greater participation from overseas Pakistanis, thereby reducing the risk of fraud. Within healthcare, blockchain could enable the secure storage and sharing of patient data across hospitals, a critical capability during emergencies. Additionally, the immutability and transparency inherent in blockchain could help combat corruption by making government financial records publicly accessible and resistant to tampering.
Nonetheless, the adoption of blockchain technology in Pakistan is not without significant challenges. The country must navigate complex regulatory hurdles, invest substantially in technological infrastructure, and foster effective collaboration between public and private sectors. The regulatory landscape is evolving, with recent developments indicating growing interest in blockchain as a foundational infrastructure, particularly within financial services. Market dynamics may be influenced by the promise of decentralization and enhanced efficiency, while regional competitors may accelerate their own blockchain initiatives to maintain a strategic advantage.
While blockchain is not a panacea for all governance issues, its implementation could represent a meaningful step toward more transparent, efficient, and accountable public administration in Pakistan. Realizing this potential will require careful planning, robust regulatory frameworks, and a sustained commitment to technological innovation, but the prospective benefits for public trust and institutional credibility are considerable.

GameSquare to Review $100 Million Ethereum Treasury Strategy
GameSquare to Reassess $100 Million Ethereum Treasury Strategy
GameSquare is undertaking a comprehensive review of its $100 million Ethereum treasury strategy amid increasing scrutiny and evolving conditions within the digital asset market. This reassessment reflects the company’s response to a complex environment characterized by significant market volatility, regulatory uncertainty, and intensifying competition from industry counterparts.
Market Context and Industry Trends
The decision to reevaluate follows a notable expansion in Ethereum holdings by several firms, including BitMine and SharpLink Gaming, both of which have recently augmented their cryptocurrency reserves. This surge has ignited debate among investors and analysts regarding the long-term sustainability of substantial treasury investments in Ethereum, particularly given the cryptocurrency’s inherent price fluctuations and the shifting regulatory landscape.
Market analysts suggest that GameSquare’s move may be driven by growing skepticism about the durability of large-scale crypto holdings. Ethereum’s price volatility presents tangible risks to corporate balance sheets, while regulatory authorities worldwide are increasing oversight of digital assets. This heightened regulatory focus could significantly influence how companies like GameSquare manage and disclose their cryptocurrency treasuries.
Competitive and Strategic Considerations
In response to these market dynamics, competitors are adapting their strategies. Firms such as BitMine and SharpLink Gaming are reportedly contemplating further expansion of their Ethereum portfolios or diversifying into alternative cryptocurrencies to sustain competitive advantage. These developments highlight the rising significance of digital assets in corporate treasury management and underscore the necessity for rigorous risk assessment and compliance frameworks.
Industry experts anticipate that GameSquare’s review will concentrate on several critical areas, including risk management to mitigate exposure to Ethereum’s price volatility, ensuring compliance with evolving legal and regulatory requirements, and evaluating the impact of treasury decisions on the company’s competitive positioning relative to peers expanding their crypto holdings.
As the digital asset sector matures, companies like GameSquare face mounting pressure to balance innovation with prudent financial governance. The results of this review may influence broader corporate approaches to large-scale cryptocurrency investments amid an environment of rapid change and intensified regulatory scrutiny.
GameSquare has not yet announced a timeline for completing its review or indicated any forthcoming adjustments to its Ethereum treasury strategy. Investors and market observers remain attentive to the company’s forthcoming decisions as the digital asset landscape continues to evolve.

GameSquare to Discuss $100 Million Ethereum Treasury Strategy in Conference Call
GameSquare to Outline $100 Million Ethereum Treasury Strategy Amid Market Challenges
FRISCO, TX — GameSquare Holdings, Inc. (NASDAQ: GAME) is preparing to unveil its $100 million Ethereum-focused treasury program in a forthcoming conference call, positioning itself to compete with industry players such as BitMine and Bit Digital. These competitors have recently made significant Ethereum acquisitions, resulting in notable stock price increases and heightened scrutiny across the sector.
Conference Call to Highlight Innovative Yield Strategy
Scheduled for July 16, 2025, at 12:00 p.m. ET, the listen-only call will feature GameSquare CEO Justin Kenna alongside Ryan Zurrer, founder of Dialectic AG, and Rhydon Lee of Goff Capital. The discussion will center on Dialectic’s proprietary Ethereum yield strategy, which aims to deliver on-chain returns between 8 and 14 percent—substantially exceeding prevailing staking yields. The session will also address how GameSquare intends to manage the complexities of a volatile market environment and the pressures of rapid competitor advancements.
Navigating Volatility and Regulatory Scrutiny
As Ethereum treasury strategies become increasingly central to corporate financial management, GameSquare’s approach reflects a broader industry trend toward leveraging digital assets for enhanced yield generation. The company’s forthcoming presentation will provide insight into its tactical response to both market fluctuations and the evolving regulatory landscape that continues to shape the cryptocurrency sector.

GameSquare Invests $100 Million in Ethereum Yield Strategy with Dialectic
GameSquare Commits $100 Million to Ethereum Yield Strategy in Partnership with Dialectic
GameSquare has announced a significant $100 million investment in an Ethereum yield strategy, collaborating with blockchain-focused firm Dialectic. This move marks a notable expansion into the digital asset sector, reflecting growing institutional interest in Ethereum as companies aim to harness the cryptocurrency’s expanding potential amid recent market momentum.
Rising Institutional Interest and Competitive Landscape
The Ethereum investment arena has become increasingly competitive, with several firms making substantial commitments. BitMine, for instance, experienced a remarkable 700% surge in its stock price after raising $250 million to bolster its Ethereum treasury. Similarly, BTC Digital saw its shares rise by 13.33% following the announcement of a $1 million Ethereum reserve. These developments underscore a broader industry trend, as companies vie to establish a strong presence in Ethereum, driven by rising open interest and significant capital inflows into the asset.
Despite the enthusiasm, GameSquare’s strategy faces inherent challenges. The cryptocurrency market remains highly volatile, and regulatory scrutiny is intensifying globally as authorities seek to address the complexities of large-scale digital asset investments. Furthermore, as more firms enter the space, competition for yield and market share is expected to intensify, potentially affecting overall returns.
Strategic Partnership and Market Implications
GameSquare’s collaboration with Dialectic is designed to employ sophisticated yield strategies aimed at optimizing returns while managing the intricacies of the crypto market. This partnership highlights a growing conviction among institutional investors that Ethereum’s robust ecosystem and increasing mainstream adoption present a compelling opportunity for sustained growth.
Market reactions to recent Ethereum investments have been predominantly positive, with investors showing enthusiasm for the prospect of broader institutional adoption. Analysts anticipate that competitors may respond with similar large-scale investments, seeking to capitalize on Ethereum’s potential breakout and the ongoing shift toward decentralized finance.
As the digital asset landscape continues to evolve, GameSquare’s $100 million commitment underscores both the opportunities and risks inherent in this emerging financial frontier. With regulatory uncertainties and intensifying competition, the coming months will be pivotal in determining the success of these ambitious investment strategies.

U.S. Bank Launches Blockchain Pilot for Trade Finance
U.S. Bank Advances Trade Finance with Blockchain Pilot
U.S. Bank has successfully completed its first fully digital trade finance transaction, marking a pivotal moment in the ongoing shift away from traditional paper-based processes in international trade. This milestone was achieved through WaveBL, a blockchain-enabled platform designed to facilitate the secure and encrypted transfer of digital documents between trade partners and their respective banks.
Daniel Son, head of working capital finance at U.S. Bank, emphasized the collaborative nature of the pilot, stating, “If you want to do something digital, you need to make sure that all the parties within the underlying trade transaction are enabled to deliver, send, and accept these digital transactions.” In this instance, U.S. Bank served as the presenting bank for an undisclosed exporter already utilizing WaveBL. The electronic bill of lading was issued by MSC Mediterranean Shipping Company, which also managed the shipment, while India’s ICICI Bank handled the corresponding side of the transaction. Ofer Ein Bar, vice president of financial solutions at WaveBL, highlighted the significance of such partnerships, noting that collaborations with institutions like U.S. Bank “bring us closer to achieving our mission to provide practical solutions that streamline trade finance transactions and enable meaningful industry advancements. This is only the beginning.”
Challenges and Industry Perspectives on Blockchain Adoption
While blockchain technology promises enhanced efficiency and shared systems in trade finance, experts caution that widespread adoption remains fraught with challenges. Booshan Rengachari, CEO of Finzly, pointed out that blockchain solutions are only effective when all parties involved operate on the same chain. He remarked, “Every major bank in every country has had some proof of concept for building these trade finance transactions digitally for more than 10-15 years. The problem is, can every bank get on the same chain? Technically it is possible, but practically it is not possible.” Rengachari proposed potential solutions such as a “chain of chains” or the establishment of a global agency to connect multiple blockchains and enable interoperability. He underscored that distributed ledger technology could facilitate faster payments, streamlined tax and tariff collection, and expedited document transfers, but the primary obstacle remains uniting all parties on a common platform.
James Wester, research director for digital assets and crypto at Javelin Strategy, noted that previous blockchain initiatives in trade finance have struggled to gain traction, with many efforts ultimately discontinued due to the complexity of achieving industry-wide adoption.
U.S. Bank’s pilot also faces potential regulatory challenges, the need to integrate with existing legacy systems, and concerns regarding the scalability and security of blockchain technology. Market reactions have been mixed; some investors and industry observers view the initiative as a forward-looking step that could reduce costs and streamline processes, while others remain cautious. Competitors may respond by launching similar blockchain projects or by reinforcing their traditional systems, depending on their strategic priorities and technological capabilities.
This pilot aligns with a broader trend of blockchain adoption within the financial sector. Recent developments, such as JPMorgan’s introduction of a deposit token on Coinbase’s blockchain, reflect the growing momentum behind digital transformation efforts in banking and trade finance.

Cryptocurrency May Play Role in Future UK Banking System
UK Banking Sector Confronts Digital Payment Reforms Amid Stablecoin Concerns
Regulatory Challenges and the Call for Innovation
The United Kingdom’s financial sector is currently navigating a complex landscape marked by regulatory scrutiny and evolving digital payment technologies. The Insolvency Service’s recent recruitment of a cryptocurrency intelligence specialist to trace digital assets in bankruptcy cases underscores the growing importance of digital currencies within the legal and financial frameworks. Against this backdrop, Bank of England Governor Andrew Bailey has emphasized the urgent need for comprehensive reforms in retail banking payments to modernize the UK’s financial infrastructure.
In his annual Mansion House dinner speech, Governor Bailey highlighted the imperative to “harness the potential of digital technology for retail payments” both domestically and internationally. He stressed that upgrading the payments infrastructure is essential not only to replace outdated systems but also to support economic growth across the UK. Bailey’s remarks align with recent financial services reforms proposed by Chancellor Rachel Reeves, aimed at stimulating the economy through innovation and modernization.
Stablecoins and the Future of Digital Currency
While acknowledging the potential role of stablecoins—a form of cryptocurrency backed by traditional assets such as currencies or commodities—Bailey expressed caution regarding their widespread adoption. He stated that stablecoins “may well have a role going forward” but should not be viewed as substitutes for commercial bank money. The Governor underscored the Bank of England’s responsibility to ensure that any stablecoins functioning as money are secure and reliable.
Bailey also addressed the prospect of a retail central bank digital currency (CBDC), expressing skepticism about the necessity of creating a new form of money. Instead, he advocated for integrating digital technology into existing retail payments and bank accounts as a more pragmatic approach. His stance reflects concerns that private issuance of stablecoins by global banking institutions could undermine the traditional banking system by diverting funds away from banks, thereby reducing the capital available for lending.
Industry Response and the Shift Toward Blockchain Infrastructure
Market reactions to Bailey’s statements suggest a potential shift in strategy among banks, moving away from issuing proprietary stablecoins toward investing in blockchain technology as an underlying infrastructure. This trend aligns with recent research from Finextra, which highlights the industry’s growing focus on blockchain-as-infrastructure rather than on private digital currencies. Such a pivot may enable banks to leverage the benefits of distributed ledger technology while mitigating systemic risks associated with stablecoin issuance.
As the UK financial sector adapts to these challenges, collaboration between regulators, industry stakeholders, and technology providers will be critical in designing and delivering the next generation of retail payments infrastructure. The Bank of England’s commitment to innovation, balanced with prudent oversight, aims to future-proof the UK’s payment systems and support sustainable economic growth.

Ethereum Surpasses $3,000 as Altcoins Rally and Bitcoin Dominance Falls
Ethereum Surpasses $3,000 Amid Altcoin Resurgence and Declining Bitcoin Dominance
The cryptocurrency market is witnessing a notable shift as altcoins experience a significant resurgence, challenging Bitcoin’s long-standing dominance. Ethereum has emerged at the forefront of this movement, breaking through the $3,000 threshold after a prolonged period of consolidation. This surge echoes Ethereum’s strong performance earlier in 2024 and coincides with a broader increase in total cryptocurrency market capitalization. Investors appear to be reallocating capital from Bitcoin into altcoins, particularly those with robust staking mechanisms such as Ethereum.
Market Dynamics and Investor Sentiment
Investor confidence in Ethereum is underscored by a record accumulation of 22.8 million ETH across holding addresses, signaling renewed optimism. Analysts highlight this accumulation alongside a rare bullish crossover in Ethereum’s moving averages as indicators of sustained momentum and a potential end to the so-called “crypto winter.” Concurrently, Bitcoin’s market dominance has declined to 45%, reflecting a broader market focus on alternative cryptocurrencies. This shift is interpreted as the early stages of an altcoin season, where altcoins begin to outperform Bitcoin.
Several key altcoins have posted remarkable gains over the past week. Established tokens such as Stellar (XLM) surged by 82%, Cardano (ADA) increased nearly 30%, Ripple (XRP) rose 29%, and Dogecoin (DOGE) climbed 18%. Emerging projects like Sei (SEI) and Ethena (ENA) also recorded weekly gains exceeding 30%. The strong performance of these assets is often viewed as an early indication of retail investor funds re-entering the market, as these tokens typically reflect broader retail participation and funding trends.
Technical Indicators and Market Outlook
Technical analysis supports the bullish momentum. The TOTAL3 chart, which tracks the market capitalization of cryptocurrencies excluding Bitcoin and Ethereum, is entering what analysts refer to as the “Banana Zone 2.0.” Historically, this phase has preceded explosive market breakouts following periods of consolidation. This suggests that the current rally may be driven more by improving fundamentals and increased institutional funding rather than speculative excess, pointing to potentially more sustainable growth for altcoins.
Despite these encouraging signs, the altcoin season index remains at 32 out of 100, well below the 75-point threshold typically associated with a full-fledged altcoin season. Nevertheless, the index is trending upward, and the decline in Bitcoin dominance is a notable feature of the current market environment. Both institutional and retail investors appear to be diversifying into alternative digital assets, motivated by emerging value narratives. These include the launch of spot exchange-traded funds (ETFs), advancements in Layer 2 scaling solutions, the integration of artificial intelligence with blockchain technology, real-world asset tokenization, and enhancements in blockchain gaming infrastructure.
Competitors are responding by emphasizing Ethereum’s technological progress and the potential for further price appreciation, supported by strong accumulation and bullish market trends. However, analysts caution that a decline in the ETH/BTC ratio could constrain the extent of the altcoin market’s recovery.
While Bitcoin continues to dominate the market, early indicators suggest a growing rotation into altcoins, fueled by robust accumulation, positive technical signals, and evolving market narratives. The coming weeks will be critical in determining whether this momentum can sustain a broader altcoin rally.